【効率化】VS CODEでよく使う文字列をショートカットキーで登録
開発エディタAtom → VS CODEを使ってみてる
2年くらいAtomを使っていましたが、めっちゃ重くなったり、固まって落ちるということが頻発していました。
また、コマンドラインをエディタ上で使うためのPlatformin IDE TerminalがAtomのバージョンをあげると使えなくなったりと、
バージョンアップ毎にパッケージの更新を待たなければならないなどの事情があって、手動でAtomのロールバックを行わなければならないとか、、、
結構困っていることがありました。
Visual Studio Codeがとにかく良いという噂を聞いた
日々読んでいるフィードの中でVS CODEがとにかくよいという記事を見ました。
・とにかく軽い。落ちたことなんてない。
・コマンドラインツールがデフォルトでついている
・日本語化もデフォルトでできる
こんな内容だったんですね。
もし本当ならAtomから乗り換えるしかないじゃないですか。
というわけでとりあえず使ってみることにしました。
VS CODEとAtomは一長一短
まだ触ってみて数日ですが、たしかにVS CODEは軽いしコマンドラインは使えるし便利。
それにAtomのPlatformio IDE Tarminalではコードのコピペができなかったり、カーソルを戻ることができなかったりしたのですが、
VS CODEのコマンドラインはかなり自由度が高いです。
ただ、コマンドラインに誤って2バイト文字を入力してしまった場合に動作が止まってしまい、再起動が必要になるのはAtomと同様でした。。
それとプロジェクトフォルダの表示がゴチャゴチャしていてAtomで慣れていると使いづらい。
まあここは慣れればなんとかなるかなとか。
AtomではtablrというCSVファイルをテーブル形式で表示してくれるパッケージを使っていたのですが、
VS CODEにはあるのかな。。。あったら教えてください。
↑ありました。”Excel Viewer“です。
文字をショートカットキーで入力する方法
Atomの頃からいつかは実現したいと思っていたのが、よく使う文字列をショートカットキーで一発入力できるっていうやつ。
このブログはselenium webdriverですのでお分かりだと思いますが、driver.find_element(:, “”) なんて文字列は死ぬほど書いてきました。
あとrequire ‘debug’ とかね。。。
きっとAtomにも方法はあったとは思うのですが、簡単には見つけることはできませんでした。
しかしVS CODEではその方法を見つけたので紹介します。
実装
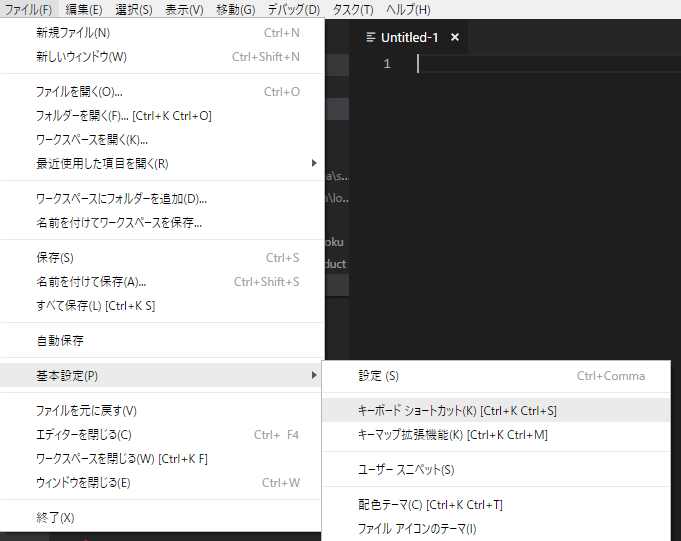
ファイル>基本設定>キーボード ショートカット をクリック

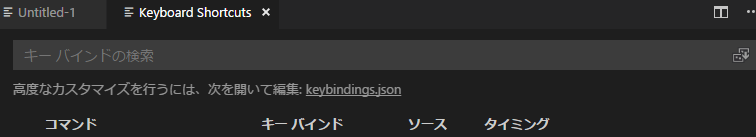
「高度なカスタマイズを行うには、次を開いて編集:」の右にあるkeybindings.jsonをクリック。

あとはこのjsonファイルにショートカットキーと文字列を記述すればOK。
|
1 2 3 4 5 6 7 8 9 |
[ { "key": "ctrl+t", "command": "type", "args": { "text": "d.find_element(:, \"\")." }, "when": "editorTextFocus" }, { "key": "ctrl+d", "command": "type", "args": { "text": "require 'debug" }, "when": "editorTextFocus" } ] |
keyにショートカットキーを入れて、textに文字列を入れればOKです。
“で文字列を囲む場合はバックスラッシュでエスケープが必要です。
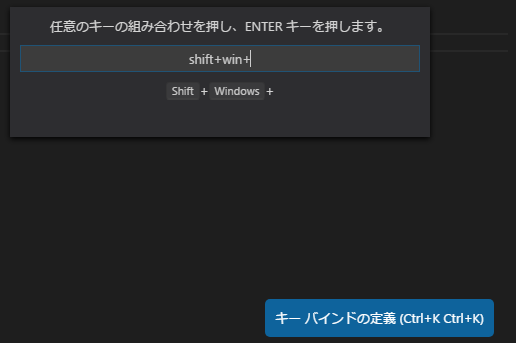
もしショートカットキーをどう記述すればいいかわからなければ右下にある「キー バインドの定義」に入力してみればわかります。

以上になります。
他にも便利な機能があったら是非教えてください。
あとはAtomでも同様なことができれば是非教えていただきたいです。